Adobe B2B
This extension contains the connector to use Front-Commerce with a headless Adobe Commerce B2B backend.
Prerequisites
-
On Magento 2 side, you need to install and configure the module
-
On Front-Commerce side, you need to setup and install the @front-commerce/magento2 extension
Installation
First ensure you have installed the package:
$ pnpm add @front-commerce/adobe-b2b@latest
Setup Adobe B2B Extension
Update your front-commerce.config.ts to include the Adobe B2B Extension :
import { defineConfig } from "@front-commerce/core/config";
import themeChocolatine from "@front-commerce/theme-chocolatine";
import magento2 from "@front-commerce/magento2";
import adobeB2B from "@front-commerce/adobe-b2b";
import storesConfig from "./app/config/stores";
import cacheConfig from "./app/config/caching";
export default defineConfig({
extensions: [
themeChocolatine(),
magento2({ storesConfig }),
adobeB2B(),
],
stores: storesConfig,
cache: cacheConfig,
});
Feature Flags
The Adobe B2B extension supports the following feature flags: Click to expand.
Cart(default:true) - Enable the Cart featureCompany(default:true) - Enable the Company featureCompanyStructure(default:true) - Enable the CompanyStructure featureNegotiableQuotes(default:true) - Enable the NegotiableQuotes featureRequisitionList(default:true) - Enable the RequisitionList feature- ⚠️ Requires component overrides
StoreCredit(default:true) - Enable the StoreCredit feature
All these features are active by default. To disable a feature you should return a falsy value for the feature flag in your extension options:
import { defineConfig } from "@front-commerce/core/config";
import themeChocolatine from "@front-commerce/theme-chocolatine";
import magento2 from "@front-commerce/magento2";
import adobeB2B from "@front-commerce/adobe-b2b";
import storesConfig from "./app/config/stores";
import cacheConfig from "./app/config/caching";
export default defineConfig({
extensions: [
magento2({ storesConfig }),
adobeB2B({
features: {
Company: false, // Company feature will be disabled
NegotiableQuotes: false, // NegotiableQuotes feature will be disabled
RequisitionList: false, // RequisitionList feature will be disabled
// all other features will be enabled by default
},
}),
themeChocolatine(),
],
stores: storesConfig,
cache: cacheConfig,
configuration: {
providers: [],
},
});
If a feature is not defined in the feature flags, it will be enabled by default.
The RequisitionList feature requires some component overrides as the graphql
documents will no longer be available if this feature is disabled
Known issues
Bundle products can't be used in requisition lists
Due to an issue (documented below) with Adobe B2B GraphQL layer, we don't recommend to use Requistion List with bundle items with the default Adobe B2B codebase. Please contact your Adobe support team if you plan to use this feature.
Reproduction details and technical insights
The issue can be reproduced by not selecting the first value for the first option of the bundle. It's related to Magento GraphQL layer, because:
-
it can be reproduced when reading a requisition list whose item was added from the Magento frontend
-
when a requisition list is broken, the standard Magento frontend displays the correct value
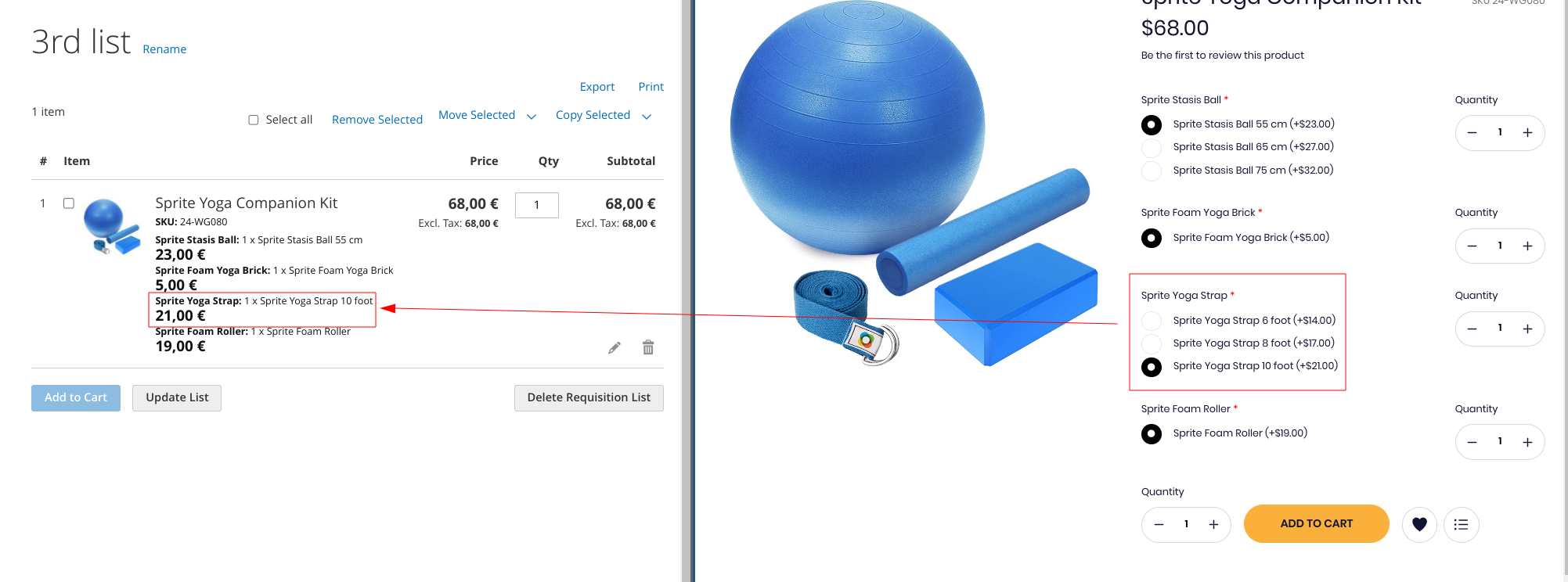
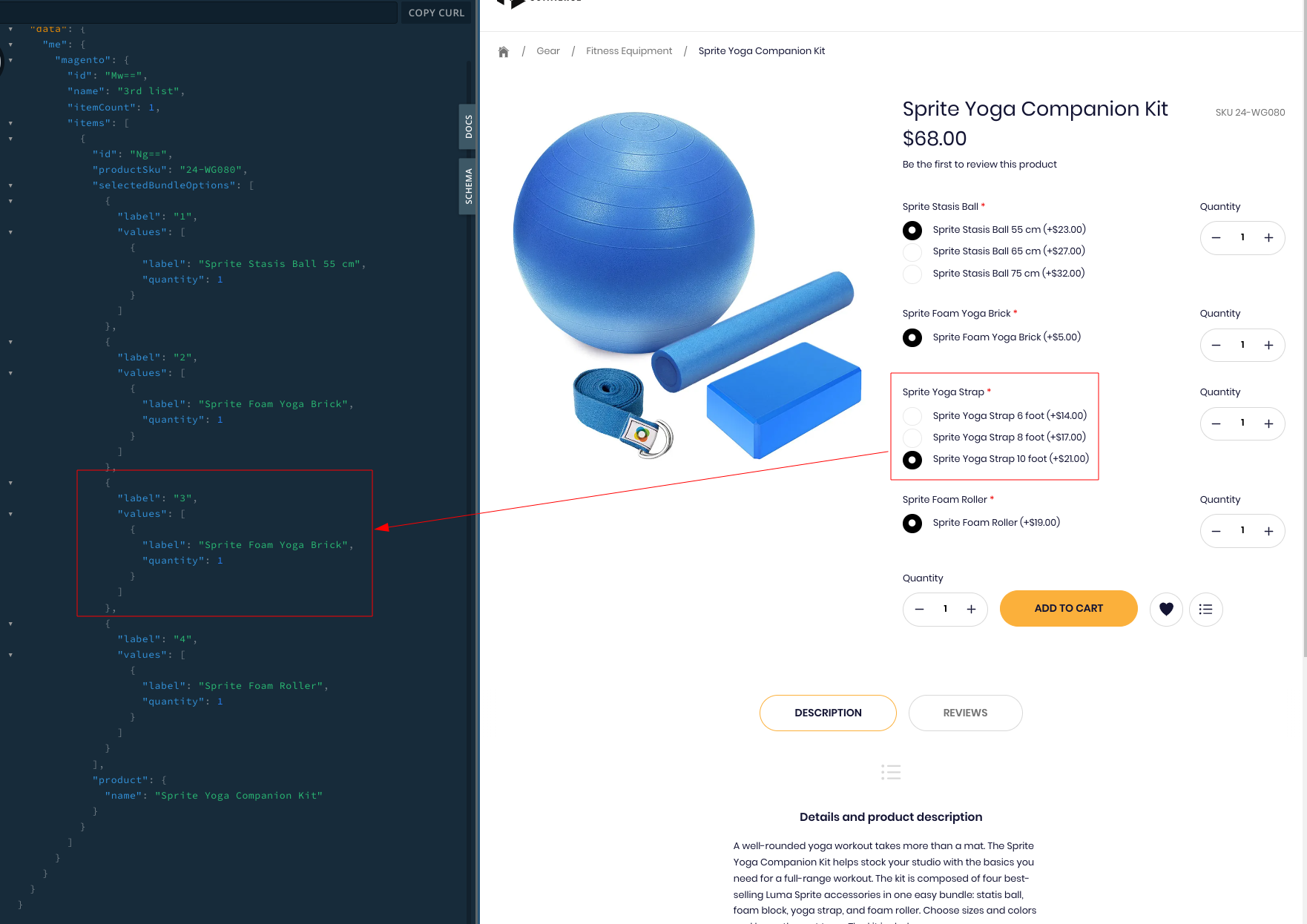
When the first choice is selected for the first option, the requisition list can be read but has inconsistent data: the "non-first" option having a "non-first" choice will be resolved as the previous option. E.g: "Sprite Foam Yoga Brick" is returned instead of "Sprite Yoga Strap 10 foot"):


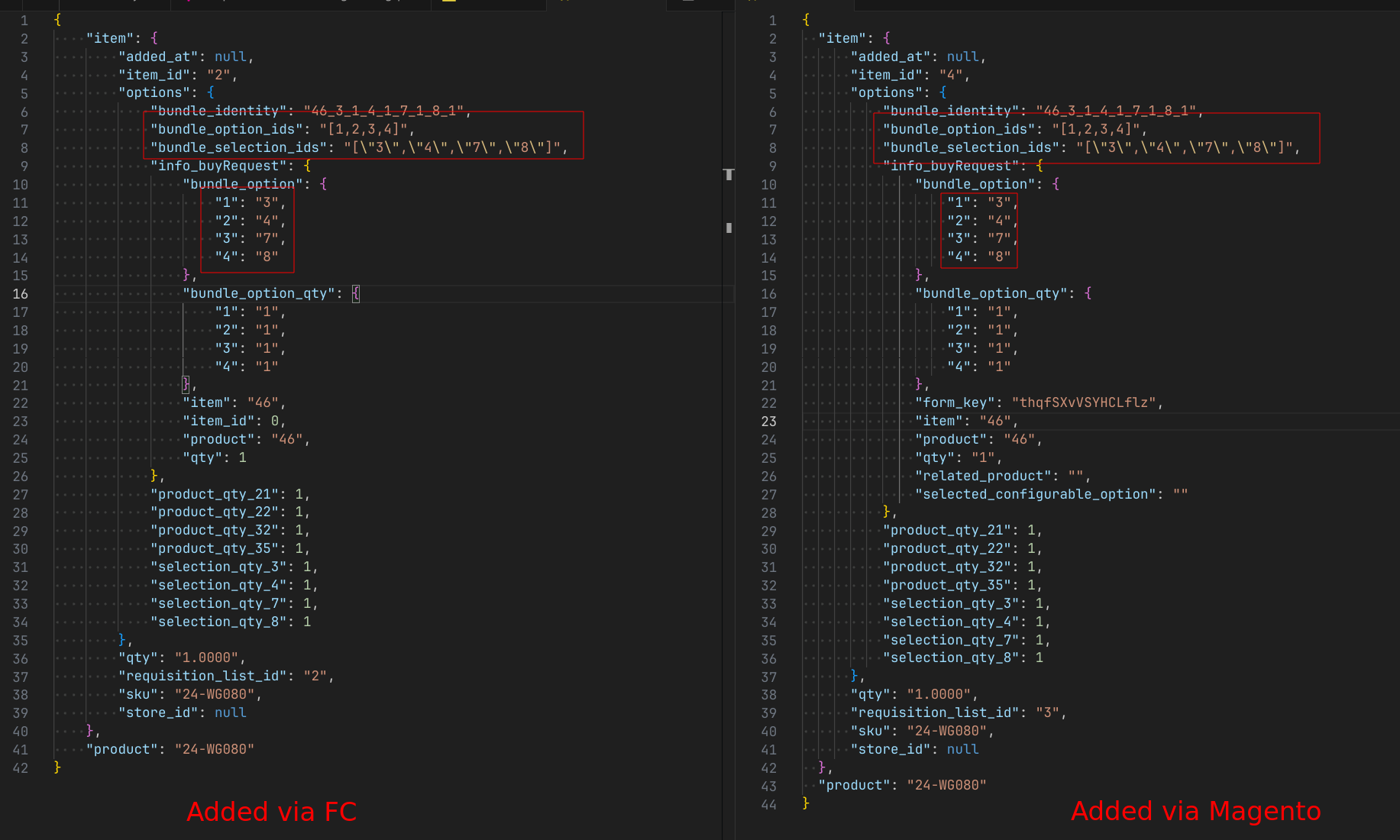
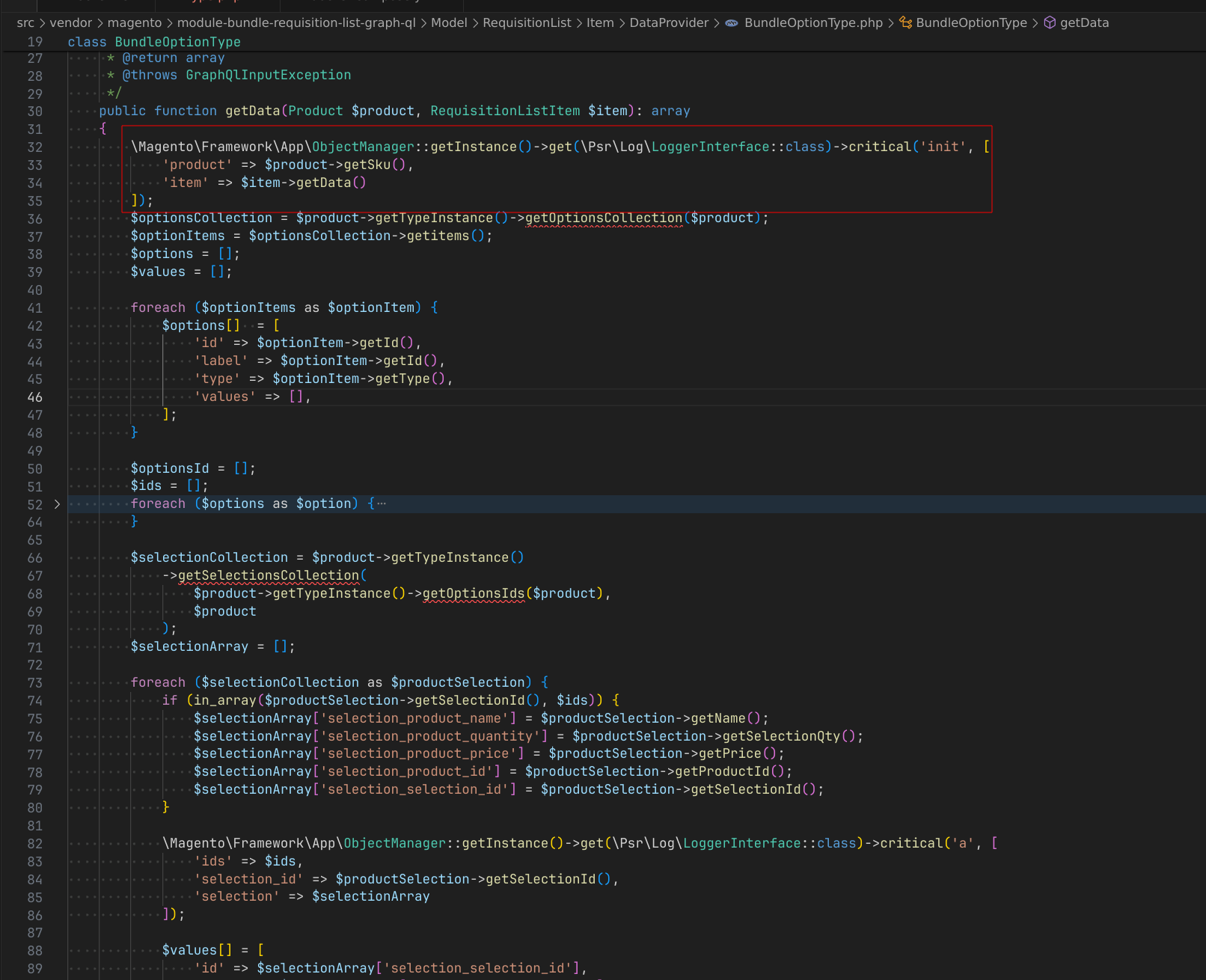
It seems to be due to some kind of mismatch between and index and its value for selected options id in the Magento resolver, as the call made natively from Magento is the same as the one made from Front-Commerce:


Advanced shipping methods and online payments aren't fully supported
In its current state, Front-Commerce's module only supports shipping methods without additional information to provide for customers.
The negotiable quote checkout fully supports offline payments such as payment on account, check/money or bank transfer. It only has a partial support for online payments and requires the Magento 2 B2B Front-Commerce module in version >= 1.2.0. Stripe is the only supported payment method (since version 2.25.0): please refer to Stripe's documentation page to enable this feature.
Please contact us if you have a specific requirement.
Negotiable quotes minimum price is not enforced nor exposed in the GraphQL API
Front-Commerce's module allows the creation of negotiable quotes from any amount, regardless of the settings in Magento.
Negotiable quotes GraphQL API does not support file-related features
File upload and download in negotiable quote comments are not available in Front-Commerce.
"Catalog" total price is not exposed in negotiable quotes
The GraphQL API only exposes the quote's total price with applied discounts from the sales representative, so the catalog prices cannot be easily displayed.
Magento does not expose quote owners' user ID
For this reason, Front-Commerce compares first and last names of a user to detect ownership. Please note it could lead to subtle edge cases for homonyms in the same company, where a non-owner could see additional UI components without being able to act on them.
Front-Commerce does not take into account per-company feature deactivation
We do support the global B2B feature toggle and honor user permissions attached to company roles. However, Front-Commerce doesn't support the per-company feature deactivation.
The reason is because the information isn't exposed in Magento's API, and company ACLs don't change depending on this option.
As a consequence, it is possible that some users belonging to a company with negotiable quote deactivated (on a shop with the feature globally active) will view some negotiable quotes UI.