extensions/register-with-question/theme/modules/User/RegisterForm/RegisterForm.tsx
import {
Text,
Email,
Password,
PasswordStrengthHint,
Hidden,
Checkbox,
TitleSelect,
Textarea
} from "theme/components/atoms/Forms/Input";
const messages = defineMessages({
titleLabel: {
id: "modules.User.RegisterForm.title",
defaultMessage: "Title",
},
questionLabel: {
id: "modules.User.RegisterForm.question",
defaultMessage: "Question",
},
});
<Password
name="password_confirmation"
id="password_confirmation"
autoComplete="new-password"
required
aria-label={intl.formatMessage(
messages.passwordConfirmationLabel
)}
placeholder={intl.formatMessage(
messages.passwordConfirmationLabel
)}
/>
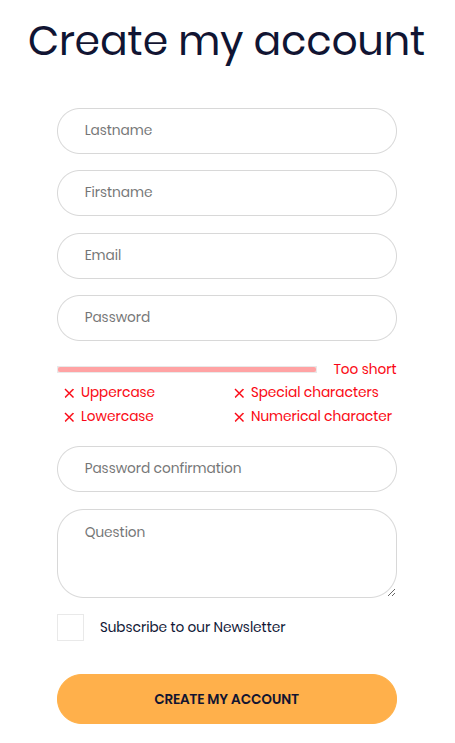
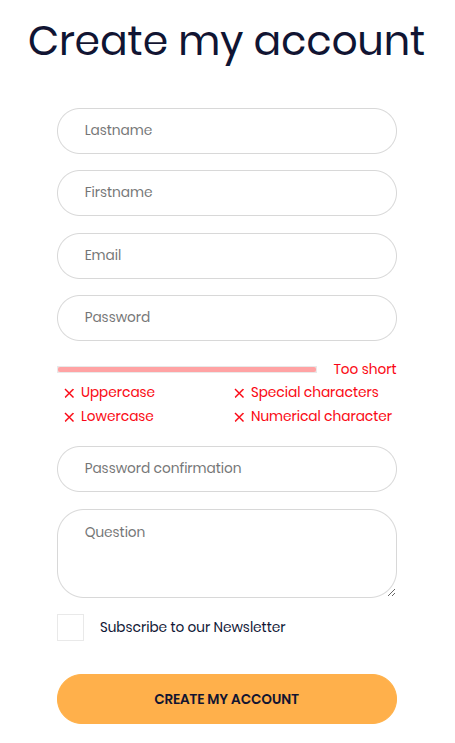
<Textarea
name="question"
id="question"
aria-label={intl.formatMessage(messages.questionLabel)}
placeholder={intl.formatMessage(messages.questionLabel)}
/>
<Checkbox
name="newsletter"
id="newsletter"
label={intl.formatMessage(messages.newsletterLabel)}
/>