Front-Commerce Cloud's per cache device
Learn about how Front-Commerce Cloud uses device-specific caching to optimize content delivery.
In order to serve better cache to customer, Front-Commerce Cloud is using a device specific cache.
The cache is detecting the device type depending on the User Agent to serve cache depending on device.
The cache sorts devices under the following categories:
- PC
- Tablet (tablet-xxx where xxx is the kind of OS)
- Phone (phone-xxx where xxx is the kind of OS)
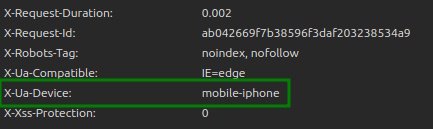
Each Front-Commerce Cloud request include a header to indicate the
classification of the device, this is stored in the X-UA-Device response
header.
You can check your device classification in your browser's network inspector:

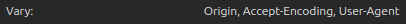
Then cache will use the Vary header to detect which version to serve from the
cache, the Vary header will list all headers used to determinate the cached
version to serve:

Here, the cache will serve the cached resource depending on
Origin, Accept-Encoding and User-Agent headers.